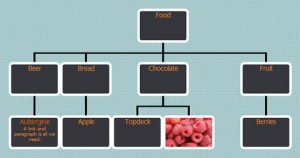
منوهای درختی بهترین و کاربر پسندترین روش برای نمایش مجموعه ها و دسته بندی های تودرتو می باشند. jOrgChart پلاگینی قدرتمند بر پایه جی کوئری برای تولید منوهای درختی از روی تگ های ul یا همان unordered lists می باشد اما نه به روش معمول و به سبک منوهای کشویی و غیره بلکه به حالت چارت سازمانی!
از قابلیت های این پلاگین می توان به پشتیبانی از عمق بینهایت و قابلیت کشیدن و رها کردن ( drag ‘n’ dropping ) و توانایی استفاده از تمامی تگ های HTML در داخل محتوا اشاره کرد.

با سلام
واقعا” چیز جالبیه و من مدتها دنبال این پلاگین می گشتم
اما آیا امکان اضضافه کردن و یا حذف نود یا شاخه رو می شه بهش اضافه کرد؟
از سایت بسیار خوبتون هم سپاسگذارم
با سلام
شما با تغییر در ساختار html و اضافه و کم کردن تگ های جدول مربوط به چارت می توانیید تغییرات مورد نظرتون را به وجود آورید حالا این کار می تونه به صورت دستی باشه یا به کمک زبان های سمت سرور مثل php یا ASP به صورت داینمیک
موفق باشید