درباره JQuery
Jquery یک کتابخانه مبتنی برزبان برنامه نویسی جاواسکریپت می باشد که امروزه با گسترش صنعت وب ، و مطرح شدن زمان، سرعت و کیفیت به عنوان اصول مهم در طراحی وب سایت ها و سیستم های تحت وب ، به یکی از محبوب ترین و پر کاربردترین تکنیک های طراحی و برنامه نویسی تحت وب تبدیل شده است . توانایی Jquery در خلق محیط های گرافیکی سبک و جذاب ، و امکان ترکیب شدن آسان آن با HTML , CSS آن را به یک رقیب جدی برای Flash تبدیل کرده و به عقیده اکثر کارشناسان در آینده نزدیک در بسیاری از موارد جایگزین Flash خواهد شد.در این مقاله مختصرا به شرح برخی از ویژگی های Jquery می پردازم.
سازگاری Jquery با کلیه ی مرورگرهای وب یکی از اصلی ترین مزایای آن می باشد . امروزه به دلیل گسترش سریع تکنیک های برنامه نویسی و به موازات آن ها دگرگونی سریع مرورگرهای وب ، اصل “سازگاری با کلیه مرورگرها” به عنوان یکی از مهمترین اصول طراحی وب مطرح گردیده است که Jquery آن را به طور کامل پوشش می دهد. سبک بودن و سریع بودن Jquery مهمترین مزیت آن در مقابل Flash می باشد ، به طوری که حجم کامل کتابخانه Jquery در مقابل حجم محیط های گرافیکی تولید شده توسط فلش بسیار ناچیز محسوب می شود و در کشورهایی که هنوز اینترنت پرسرعت برای کلیه کاربران در دسترس نیست یک اصل طلایی محسوب می شود.
Jquery به دلیل ترکیب مناسب با HTML و امکان ترکیب با محتوی های شامل متن ، این امکان را برای موتورهای جستجوگر فراهم می کند که به آسانی متن مورد نظر را پیدا کنند و از این رو امکان Index شدن صفحه مورد نظر را فراهم می کند ، که اصلی مهم برای سازگار بودن وب سایت با قوانین SEO (قوانین استاندارد موتورهای جستجوگر) به شمار می آید . مزیت دیگر Jquery عدم نیاز آن به برنامه کمکی جهت اجرا شدن می باشد ، با توجه به این که برنامه های تولید شده توسط فلش برای اجرا شدن بر روی کامپیوتر کاربر احتیاج به برنامه کمکی مثل Adobe Flash Player دارند ، عدم نیاز به برنامه های کمکی یک مزیت مهم برای Jquery محسوب می شود . همچنین شایان ذکر است که Jquery با زبان فارسی سازگاری کامل دارد و کاربرهای ایرانی می توانند به راحتی از مزایای آن بهره مند شوند.
شروع کار با JQuery
در ابتدا باید یک نسخه از کتابخانه jquery را از وب سایت jquery.com دانلود نمایید. ( در صورت لزوم آن را از حالت فشرده خارج نمایید )
حال یک فایل با پسوند js داریم که توابع jquery در آن تعریف شده است و ما در هر صفحه ای از وب بخواهیم از jquery استفاده کنیم باید این فایل را در آن صفحه فراخوانی کنیم برای این کار هم می توانید از قطعه کد زیر را در قسمت <head> سایت استفاده نمایید توجه کنید که در قسمت src باید آدرس فایل jquery قرار بگیرد.
<script type="text/javascript" src="jquery.js"></script>
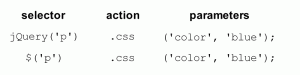
آناتومی کد های jquery
در تصویر بالا نمایی کلی از نحوه نوشته شدن کدهای jquery را می بینید. برای شروع ابتدا نام jQuery نوشته می شود که برای راحتی کار می توانید از نماد $ استفاده نمایید سپس پرانتزی را باز کرده و با استفاده از خواص CSS و یا DOM یک عنصر را از صفحه انتخاب نمایید حال شاید سوال شود DOM چیست؟ برای درک مبحث DOM می توانید این مقاله را مطالعه فرمایید. سپس پرانتز را بسته و یک Action یا به اصطلاح عملی را به عنصر انتخاب شده نصبت می دهید و در ادامه پارامترهای اکشن مورد نظر را مقدار دهی می کنیم و به همین راحتی کدهای jquery نوشته می شود فقط دقت کنید هر پرانتز یا برکتی که باز می شود باید در انتها بسته شود. کدهای جاوا اسکریپ با نقطه ویرگول تمام می شوند. ما باید کدهایی که با زبان جاوا اسکریپت نوشته می شوند را بین تگ زیر قرار دهیم.
<script type="text/javascript></script>
کدهای جی کوئری برای اجرا باید جای X در این کد قرار بگیرند. ( کد زیر )
$(function() { XXXX });کد زیر یعنی اگر روی a کلیک کردم X را اجرا کن.
$('a').click(function() { X });حال برای اینکه بیشتر متوجه موضوع شوید مثالی را مطرح می کنم
ابتدا یک فایل HTML ساخته می توانید برای این کار از نرم افزار هایی همچون Dreamweaver , Aptena و یا Notepad++ استفاده نمایید سپس کد زیر را در آن کپی کرده.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <title>Untitled Document</title> <script type="text/javascript" src="jquery.js"></script> </head> <body> </body> </html>
حال می خواهیم یک جعبه ساخته و با استفاده از CSS رنگ و اندازه آن را مشخص نماییم. سپس قسمت جالب ماجرا ! با استفاده از jquery جعبه را نامرئی کرده و بعد دوباره آن را ظاهر کنیم.
ابتدا کد زیر را در قسمت body قرار دهید.
<div id="box"></div> <a class="1" href="#">برای نامرئی شدن کلیک کنید</a> <a class="2" href="#">برای ظاهر شدن کلیک کنید</a>
حال کدهای css زیر را در قسمت head قرار دهید
<style type="text/css">
#box {
height: 300px;
width: 300px;
background-color: #666;
}
a {padding:10px; margin:10px;}
</style>حال نوبت به jquery می رسد کد زیر را در قسمت head کپی کنید تا در ادامه به توضیح آن بپردازیم
<script type="text/javascript">
$(document).ready(function(){
$('.1').click(function() {
$('#box').fadeOut(1000);
});
$('.2').click(function() {
$('#box').fadeIn(1000);
});
});
</script>خوب یکی از نکات مهم قطعه کد زیر می باشد
$(document).ready(function(){
});همیشه سعی کنید کدهای jquery خودتون رو در این کد قرار دهید زیرا این کد باعث می شود که کدهای شما زمانی اجرا شوند که تمام عناصر مورد نیاز آن در صفحه بارگزاری شده باشند.
در قسمت بعد با استفاده از کلاس مربوط به لینک ها آن ها را انتخاب کرده سپس با در نظر گرفتن عمل کلیک بر روی آنها عمل fadeOut را برای لینک اول و عمل fadeIn را برای لینک دوم تنظیم کرده ایم به این ترتیب با ذخیره کردن فایل و باز کردن آن در مرورگر خواهید دید که بعد از کلیک بر روی نوشته ها اکشن تعریف شده اجرا می شود لازم به ذکر است که عدد نوشته شده داخل پرانتز fadeOut و fadeIn برای تنظیم زمان اجرای اکشن می باشد که واحد آن به میلی ثانیه می باشد همچنین می توانید به جای عدد از عبارات slow , normal , fast استفاده کنید البته باید آنها را بین ‘ ‘ قرار دهید به این صورت ‘fast’
برای مشاهده لیست کامل توابع jquery می توانید به اینجا مراجعه کرده و از قابلیت های آن اطلاعات کاملی بدست آورید.
در پست های آینده مثال های کاربردی و البته حرفه ای تری آموزش داده می شود که نیازمند درک قوی شما از jquery خواهد بود.

سلام.
خیلی عالیه…
چرا ادامه نمیدیدن؟
بسیار عالی. لطفا اموزش aptana هم قرار بدید.
damet garm !!!!!!!!!
با سلام خدمت شما دوست عزیز و تشکر از سایت آموزشی بسیار خوبتان،
من یه سوال دارم و خواهشاً پاسخ من رو بدید از بس که این سایتهای آموزش jquery رو تورق کردم دیگه خسته شدم. من با css و html آشنایی کامل دارم، اما با جی کوئری کار نکردم.واسه همین مجبورم واسه راه اندازی یه بخش بسیار کوچک از سایتم از جی کوئری استفاده کنم. اون بخش هم اینه :
من برای صفحه “پیوندها” یه جدول دارم که توی هر ردیف از اون جدول یه لینک گذاشتم چون تعداد لینک ها زیاده و من نمیخام همه اونا رو زیر هم توی جدول جا بدم مجبورم یه کلید طراحی کنم زیر جدول تا کاربر با کلیک روی اون کلید”next” بتونه بقیه لینک رو توی همون جدول ببینه…من نمیخام از عنصر botton در جی کوئری برای ساخت این کلید استفاده کنم، میخام یه عکس بزارم که با کلیک روی اون محتویات جدول(همون لینکها) عوض بشن…10 روزه نمیدونم از چه کسی راهنمایی بخام…ازتون خواهش میکنم یه راهنمایی کنید من رو.
با تشکر فراوان- خدا خیرتون بده
اکبر
سلام
فکر می کنم این پلاگین کارتون رو راه بندازه
http://datatables.net/
آقای آوانسیان- با تشکر فراوان از شما
اما اگر این پلاگین هم همونی باشه که من میخام، مشکل من اینجاست که پلاگین چیه؟چطوری باهاش کار کنم؟ باید کجا بزارمش؟
اصلاً با jquery آشنایی ندارم و متاسفانه فرصت هم ندارم که jquery رو کامل یاد بگیرم تا بتونم اون یه بخش کوچک از سایتم رو راه بندازم.
اگر میشه جسارتاً نمونه کدی … چیزی برام بزارید تا بتونم از اون استفاده کنم.
متشکرم
من راهنمایی خودم رو انجام دادم اما این که شما آشنایی ندارین من نمی تونم کاری انجام بدم پیشنهاد می کنم به این سایت ponisha.ir مراجعه کنید و برای انجامش کسی رو پیدا کنید
موفق باشید
ممنونم از لطفت
خیلی خوب بود
ممنونم