مرورگر mozilla firefox همواره در بین طراحان و توسعه دهندگان وب یک مرورگر بسیار مشهور و کارآمد بوده است. یکی از دلایلی که مرورگر فایرفاکس را اینگونه محبوب ساخته است وجود تعداد بسیار زیاد افزونه هایی است که برای این مرورگر وجود دارد و با استفاده از آن ها میتوانید تجربه بهتری در استفاده از وب داشته باشید .از میان حجم عظیم افزونه های موجود برای فایرفاکس تعداد زیادی از آن ها برای طراحان و توسعه دهندگان وب حیاتی هستند و استفاده از آن ها می تواند زمان پروسه کاری طراحی سایت را کم نموده و موجب ارائه نتیجه بهتر شود .در این پست افزونه های ضروری فایرفاکس را برای طراحان و توسعه دهندگان وب معرفی کرده ام .
Web Developer
به اعتقاد بسیاری افزونه web developer قوی ترین افزونه در زمینه طراحی وب می باشد .این افزونه یک نوار ابزار جدید به مرورگر فایرفاکس شما اضافه می کنید که دارای گزینه های زیادی برای کار با صفحات وب هست .برخی از توانمندی های این افزونه:
– فعال سازی/غیر فعال کردن Java
– فعال سازی/غیر فعال کردن و مشاهده کوکی ها
– غیر فعال کردن CSS
– مشاهده سبک ها(styles)
– مشاهده اطلاعات اضافی فرم ها
– غیرفعال کردن عکس های صفحه و تشخیص عکس های ناقص
– مشاهده کد های جاوا اسکریپت
– مشاهده اطلاعات تکمیلی و پنهان
– ویرایش , HTML
– تنظیم پنجره ها به رزولوشن مورد نظر
– ویرایش و چک کردن کد های زبان وب
– و ده ها مورد دیگر
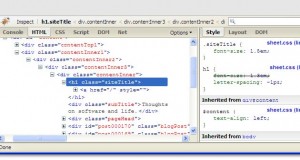
Firebug
معمولا طراحی وب بدون وجود این افزونه بسیار مشکل است و اگرچه آن را در ردیف دوم بعد از Web Developer معرفی کردم، اما اصلا کم ارزش تر از آن نیست. نکته جالب توجه در مورد این افزونه این است که افزونه های دیگری برای Firebug نوشته شده اند که قابلیت های جدیدی به Firebug اضافه می کنند! این افزونه از ویرایش زبان های CSS, HTML, و JavaScript پشتیبانی می کند.به این شکل که هنگام ویرایش شما می توانید به صورت همزمان در صفحه وب و بدون نیاز به برنامه های دیگر به ویرایش بپردازید و مزیت دیگر این افزونه این است که تغییرات درهمان لحظه ایجاد شده و قابل مشاهده اند.
FireFTP
FireFTP یکی از افزونه های فایرفاکس برای آپلود فایل روی سرور محسوب می شود .این افزونه دارای مزیت های زیادی نسبت به برنامه های مستقل ftp از جمله عدم وابستگی به سیستم عامل می باشد .این افزونه تمامی امکاناتی را که از یک نرم افزار مستقل ftp انتظار دارید در اختیار شما می گذارد .
ColorZilla
این افزونه یک تنظیم و انتخاب کننده رنگ صفحه است که در نوار وضعیت مرورگر شما قرار میگرد.کافی است بر روی دکمه ColorZilla کلیک کرده و نشانگر را بر روی رنگی که می خواهید در موردش بدانید ببرید. افزونه به شما یادداشتی حاوی اطلاعات در مورد مقادیر رنگ های RGB(قرمز،سبز،آبی)و کد های hexadecimal که شما برای تکثیر رنگ در کل صفحه نیاز دارید نشان خواهد داد.همچنین افزونه شامل یک چرخ انتخاب رنگ ،یک تنظیم کننده بزرگنمایی و یک ابزار اندازه گیر است.
HTML Validator
صفحه وب خود را با این افزونه از نظر استانداردهای HTML بسنجید. تعداد و نوع خطاهای HTML موجود در صفحه وب را در نوار وضعیت با استفاده از شکلک ها نمایش می دهد.
CSS validator
صفحه وب شما را بر اساس استاندادهای CSS بوسیله W3C CSS Validator می سنجد.
FireShot
با استفاده از این افزونه می توانید از صفحات وب اسکرین شات تهیه کنید . آنچه موجب تفاوت این افزونه نسبت به افزونه های مشابه شده است قابلیت آن در ابزارهای مختلف برای ویرایش اسکرین شات تهیه شده می باشد .از این افزونه می توانید برای ارائه نمونه کارهای خود استفاده کنید .
IE Tab
این افزونه بی نظیر به فایرفاکس قابلیتی را اضافه می کند که شما می توانید با فشردن دکمه صفحه وب خود را توسط IE مشاهده کنید و با فشردن همان دکمه دوباره با استفاده از فایرفاکس نمایش دهید .این افزونه شما را قادر می سازید تا به مقایسه و مشاهده صفحات وب خود در هر در مرورگر بپردازید بدون اینکه مجبور باشید IE را اجرا کنید .
Window Resizer
همانطور که از اسم این افزونه پیداست کار آن نمایش صفحه وب شما در رزولوشن های مختلف استاندارد می باشد .از این افزونه می توانید به راحتی استفاده نمایید .
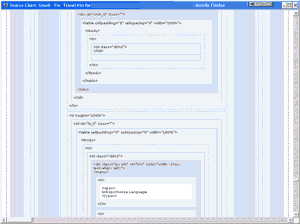
View Source Chart
مشاهده سورس کد صفحه وب در قالب چارت گرافیکی. این افزونه امکان مشاهده شمای کلی سورس صفحه را بوسیله ترسیم چارت تگ های به کار رفته در صفحه را می دهد.
Palette Grabber
این افزونه قادر به ساخت تم های رنگی از صفحات وبی است که بازدید می کنید و این تم ها قابل انتقال به برنامه های گرافیکی نظیر FireWorks ، GIMP ، Pain shop pro ، Photoshop و Paint.NET می باشند .
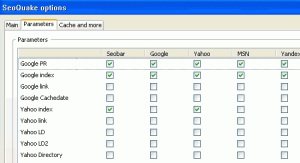
SeoQuake
افزونه SeoQuake به شما برای بهینه سازی صفحاتتان در موتورهای جستجو کمک می کند .این افزونه یک seobar به مرورگر شما اضافه میکند که شامل گزینه های مختلفی برای کار با seo وجود دارد .












مرسی.عالی بود.
ali ast
mamnon vali ianro hame ja migan
amozesh kar bahashon moheme
آموزش کار رو هم با یه سرچ کوچیک می تونید پیدا کنید
معمولا خود سایت سازنده مستندات خوبی داره
با عرض سلام
تشکر از مدیریت سایت بابت مطالب آموزنده و ارزشمند
بنده در جایی دیگر در مورد توسعه JavaScript و کاربرد های آن را خواندم که فکر میکنم برای کاربران هم ارزشمند باشد.
http://honeytech.ir/Blog/ID/104/توسعه-JavaScript-و-کاربرد-های-ان