Bootstrap یکی از بهترین فریمورکهای CSS برای طراحان وب سایت هستش که امکانات مختلفی رو ارائه میکنه و طرفداران زیادی در دنیا داره و انصافا خیلی جاها کار راه اندازه البته یکی از مشکلات بزرگش عدم پشتیبانی از زبانهای راست به چپ یا RTL هستش که باعث ایجاد دردسر برای طراح وب سایت میشه و زمان زیادی رو باید برای تبدیل کدهای سی اس اس از LTR به RTL صرف کرد. البته دوستان وب دولوپر قبلا زحمت کشیدن و یه سری راه کار برای RTL کردن بوت استرپ ارائه دادن اما یه مشکل اساسی که اکثرا دارن حجم زیاد css در حالت نهایی هستش که به دلیل این هست که ابتدا فایل اصلی css بوت استرپ رو در پروژه لود می کنند و سپس فایل css اصلاحیههای RTL رو بر روی قبلی override میکنند که باعث حجیم شدن پژروه طراحی سایت میشه و سرعت لود شدن سایت کم میشود و به بهینه سازی سایت لطمه میزند.
حالا من با توجه به نیازهایی که در پروژههای طراحی سایت خودم داشتم با استفاده از sass و gulp یک راهکار دیگر رو ایجاد کردم که به سادگی تنها با یک دستور ترمینال، نسخه RTL بوت استرپ ساخته میشود و به صورت یک فایل css در اختیار شما قرار میگیرد و میتوانید در پروژه طراحی سایت خودتون استفاده کنید.
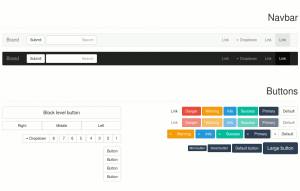
Bootstrap 3 RTL
پروژه بوت استرپ راست به چپ در این مخزن گیتهاب قرار گرفته و شما برای استفاده از اون باید مراحل زیر رو دنبال کنید
۱: دریافت مخزن از github
git clone https://github.com/z-avanes/bootstrap3-rtl
یا نصب با bower
bower install bootstrap3-rtl
یا نصب با npm
npm install bootstrap3-rtl
۲: ورود به پوشه پروژه
۳: نصب پکیجهای مورد نیاز ( لازم به ذکر است باید از قبل Nodejs و NPM رو در سیستم خودتون نصب داشته باشید )
npm install
۴: بعد از نصب موفق پکیجها میتوانید با زدن دستور زیر در ترمینال یا CMD ویندوز پس از اتمام پردازشها فایل bootstrap rtl رو در دایرکتوری dist که شامل ۲ فایل css یکی به صورت معمولی و یکی به صورت فشرده شده با حجم کمتر مشاهده کنید
gulp build
به این ترتیب خیلی شیک و مجلسی نسخه rtl شده bootstrap رو در قالب یه فایل فشرده شده دریافت می کنید و میتونید در پروژههای خودتون استفاده کنید.
البته موضوع زمانی جذابتر میشه که بدونید میتوانید با اعمال تغییراتی در فایلهای sass خروجی رو به دلخواه خودتون تغییر بدین!
مثلا شما شاید نیاز به تمامی امکانات نداشته باشین و فقط چیزهای مشخصی از بوت استرپ رو بخواهید که در این حالت میتوانید در فایل bootstrap.scss خط های رو که نیاز ندارید کامنت کنید تا در فایل css خروجی قرار نگیرد و در نتیجه حجم فایل کاهش پیدا کند و سرعت سایت شما بهینه تر شود.
یا مثلا اگر نیاز به تغییر در رنگها و اندازهها و متغییرهای مختلفی داشته باشید که در مسیر bootstrap/_variables.scss میتوانید تمامی آنها رو پیدا کنید باید در فایل custome-variables.scss آنها را تعریف کنید بدین ترتیب در زمان پردازش sass این مقادیر به جای مقادیر پیشفرض مورد استفاده قرار میگیرد و خروجی برای شما شخصیسازی میشود.
اگر هم نیاز به افزودن موارد و استایلهای جدید داشتین میتوانید آنها را در custome-style.scss وارد کنید.
اگر خواستین به جای Bootstrap RTL نسخه LTR کد های خودتون رو داشته باشید میتوانید در ابتدای فایل bootstrap.scss خط زیر را
@import "bootstrap/bi-app/_bi-app-rtl";
به این حالت تغییر دهید
@import "bootstrap/bi-app/_bi-app-ltr";
به این ترتیب کدهای شما به صورت LTR پردازش خواهند شد!
خب امیدوارم این ابزار به کار دوستان طراح وب سایت بیاد و پروسه طراحی سایت رو براشون راحتتر کنه و البته اگر هر تغییر و پیشنهادی داشتین چه اینجا و چه در گیتهاب مطرح کنید تا ایرادهای کار رفع بشه و امکانات جدید به پروژه اضافه بشه و البته اگر خواستین پروژه رو برای دانلود قرار بدین لطفا به جای کپی و غیره لینک این صفحه و صفحه اصلی پروژه در گیتهاب رو معرفی کنید تا هم تشویقی باشه و هم افراد بیشتری پروژه رو ببینند و در راستای بهتر شدن همکاری کنند.

[…] هم یک پروژه راست به چپ کردن بوت استرپ داره که با سس و گالپ کار میکنه و قابلیت شخصی سازی […]
خوب یک سوالی
چرا فایل جنریت شده رو قرار نمیدید که کاربران بتونن به راحتی از اون استفاده کنن؟
باتشکر
دوست عزیز اگر کمی دقت میکردین یک نمونه از فایل CSS جنریت شده در شاخه dist موجوده و دموی کار از اون استفاده میکنه
سلام! خیلی ممنون از کار خیلی خوبتون! با Sass نبود و ما هی بار می خواستیم اینکارو بکنیم و هی تنبلی نمی ذاشت! توی وبلاگ جادی دیدم پروژه تون رو و متشکرم!
اگر می تونستین روی Bower و NPM هم Publish کنین که دیگه عالی میشد که نخوایم از github پروژه Clone کنیم!
البته الان هم میشه با bower install کرد از طریق:
bower install [email protected]:z-avanes/bootstrap-rtl.gitولی اگر Regsiter بشه خیلی بهتره :))
بازم ممنون از کار خوبتون!
سلام دوست عزیز
مرسی لطف دارین
والا رو bower گذاشته بودم اما تنبلی کرده بودم و پست رو آپدیت نکرده بودم!
الان هم npm رو ثبت کردم و پست رو آپدیت کردم میتونید استفاده کنید
موفق باشید
خیلی عالی و ممنون که با دیگران به اشتراک گذاشتید.